type
status
date
slug
summary
category
tags
icon
NotionNext 作为一款部署在 Vercel 上,免费开源的静态博客系统,项目使用 NextJS + Notion API 实现博客内容渲染。拉取 Github 库后在 Vercel 上设置 Environment Variables(环境变量) 即可实现个性化部署[*]。部署完成后,仅需在 Notion 中添加/修改自己的笔记内容,即可实现无感知地更新博客。
NotionNext 支持二次开发,在本地测试好修改文件后,还可以将修改推送到主仓库,参与项目贡献。如何二次开发 NotionNext ,自定义功能详见:NotionNext 二次开发手册。
本文记录一下如何将本地的代码修改提交到上游仓库,以及如何处理错误的 Git 提交。
相关阅读:
拉取上游仓库
- 使用
vs code打开本地 git 项目文件夹
- 切换到与上游同步的分支:
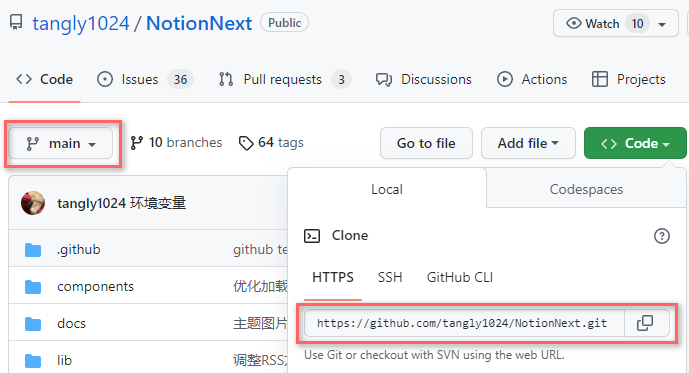
git checkout tangly1024-main tangly1024-main分支为设置的 NotionNext 上游同步分支,创建过程为:- 新建
tangly1024-main分支(名字可以自取,-b表示新建分支) - 拉取想要开发的代码库(填入 git 地址,git 分支
main)
git checkout 命令 | git switch 命令
git checkout xxxx 切换分支git checkout -b xxxx 新建分支git branch -d <name> 删除分支 
此时该分支为上游的完全代码。同样的操作用于更新 NotionNext 项目[*]。
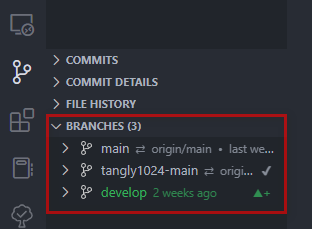
vs code可视化 git 分支

提交代码修改
- 在本地修改该分支(
git checkout tangly1024-main) git status查看文件修改追踪情况git add xxxx提交xxxx文件修改 或git add .提交全部修改文件git commit -m '提交行为注释'注释提交(注释提交的目的等)
- 本地 git 处理完成后,向上游推送修改
指定向
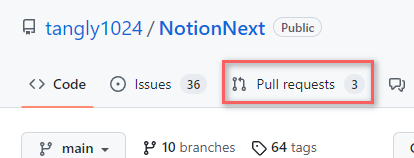
tangly1024-main 上游分支修改,此时在 NotionNext 项目中出现新的 Pull requests 。
可以在其中添加注释,以便上游仓库大佬更好地处理你的代码合并。

如果你提交的代码完整无误,那就安心等待处理就好啦。
撤回远程提交
然而“人有失手,马有漏蹄”。如果你提交的代码出现错误,或是不想提交了,又该怎么办呢?
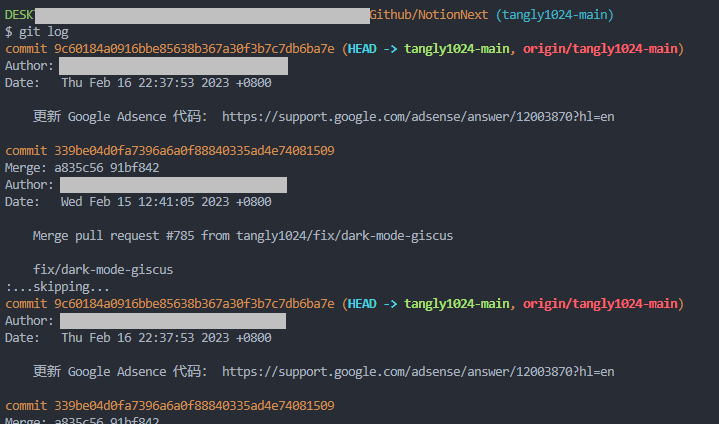
- 首先检查提交历史
git log(输入字母q推出历史查询)。

- 在其中找到想要回复的历史状态位置,例如:
- 一键“回档”
git reset
git reset --soft HEAD^ reset到上一次修改git reset --soft HEAD^2 reset到上上次修改git reset --soft a835c5 reset到 a835c5… 状态此时完成本地的 Git 恢复工作。
- 再将恢复状态同步到上游仓库,覆盖提交,此时即可撤回提交状态。
等你修正好代码后可以重复提交代码修改步骤,完成提交。
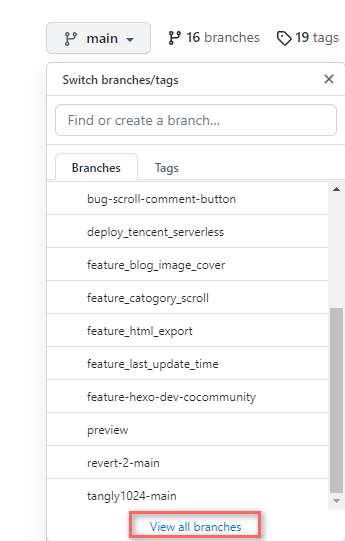
更暴力的方法,view all branches直接删除Active branch
总结
- 该操作是参与 Github 项目开发的基础 git 知识。
- 通过这次错误提交和撤回的过程,我更加熟悉 Git 的本地和远程的操作关系,也更深刻理解了分支和历史恢复。
- 延申阅读:
-
git push origin --delete <BranchName>删除远程分支
慎用 git reset --hard 会还原部分修改代码
git reset –-soft:回退到某个版本,只回退了 commit 的信息,不会恢复到 index file 一级。如果还要提交,直接commit即可;git reset -–hard:彻底回退到某个版本,本地的源码也会变为上一个版本的内容,撤销的commit 中所包含的更改被冲掉;